Hi guy! In fact, I will share some of my technic used in one of the freaking programs for done illustrations: Adobe Photoshop
Here I will post some technic, please feel you free of comment or share your own methods to ;)
So let going!
Tutorials:
1) Lineart color change method
Ok, guys, this is a technic very useful than allow change the color of the lineart easily, this is really useful if you wish give to your drawings a soft feeling, and the good is than allow do degrades and use different hues and color in the same line. Here you can find a example done with this method:
>>
http://www.deviantart.com/deviation/29865333/
Step 1: Clean the drawing
First, you have to consider than this technic can be apllied for drawing than have a solid lineart like inked drawings with pens, permanent makers. Also the drawing have to be the most clean possible before of beggin with the nexts steps (you can complete the cleanage digitally painting with white any imperfection like bluers or spot than appears after the scanning). A good Tip is try to do your pic the biggest possible, so in that way if you resize it the little mistake almost can be visible and will be easier for clean them
Here is my image than I will use like example
Step 2: Becoming trasparent the drawing
Now you have to unlock your drawing, for that you have to go in the superior menu and select in
Layer>New Layer>From Background.... With that you will be capable of work the layer more freely for the next step in wich we will become it trasparent your drawing.
For that go to the
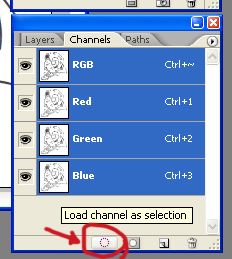
Channel windows and do click in
"load channel as selection".
With that you will select the white color in your pic, now only delete the selection and you will have the next:
Step 3: Adding the color to the lineart
Now the last step... now you have to create another layer,this one put it below the lineart layer (the one wich have your drawing) and paint it completely with black. Now go to the
Layer window menu and do click with the right button of the mouse on the name of the layer painted in black, it should appears you a menu, do click in the option than say:
create clipping mask
Now you can beggin to add color in the lineart, for that you have to go in the "Clipped Mask Layer" and beggin to paint following the path of the linart, doing this you will see than the lineart beggins to change of color.
Working in the "Clipped Mask Layer" yo can create many effects using the different tools, like in this example in I create a degrade using the
brush tool, differents colors and the
blur tool
I hope than this technic be useful for you. Soon I will post more methods for do your own ilustration for the cards! See you later ;P