Ganelon
The British Jedi
- 41
- Posts
- 9
- Years
- London, UK
- Seen May 19, 2023
Hey there!
I wanted to share with you guys what I've been doing as a side project while working on Pokemon Shining Waters.
I know that someone else on the forum is making maps like this (I'd like to mention them but I can't find the thread any more) but mine are different- they're interactive!
I use CSS and jQuery web code to make maps that have features such as route highlighting, labelled cities, and click-for-detail features so far. I plan to add more, such as animations and a secret location reveal button, but right now I'm happy with what I've got.
Let me show you what I'm talking about:

This is the most advanced one I have so far.
There's also this one, which is actually the first one I made but haven't made quite as functional as the other one yet. It's for my own in-panning game, Amber Version / Obsidian Version.
 c<---(Click for interactive!)
c<---(Click for interactive!)
Now, my code is awful. Like, shockingly bad. It's horrifying to look at. But I like the functionality here, and I'd like to learn to code it easier so that I can make more of them. In the meantime, I'll keep this post updated on my advances in making these!
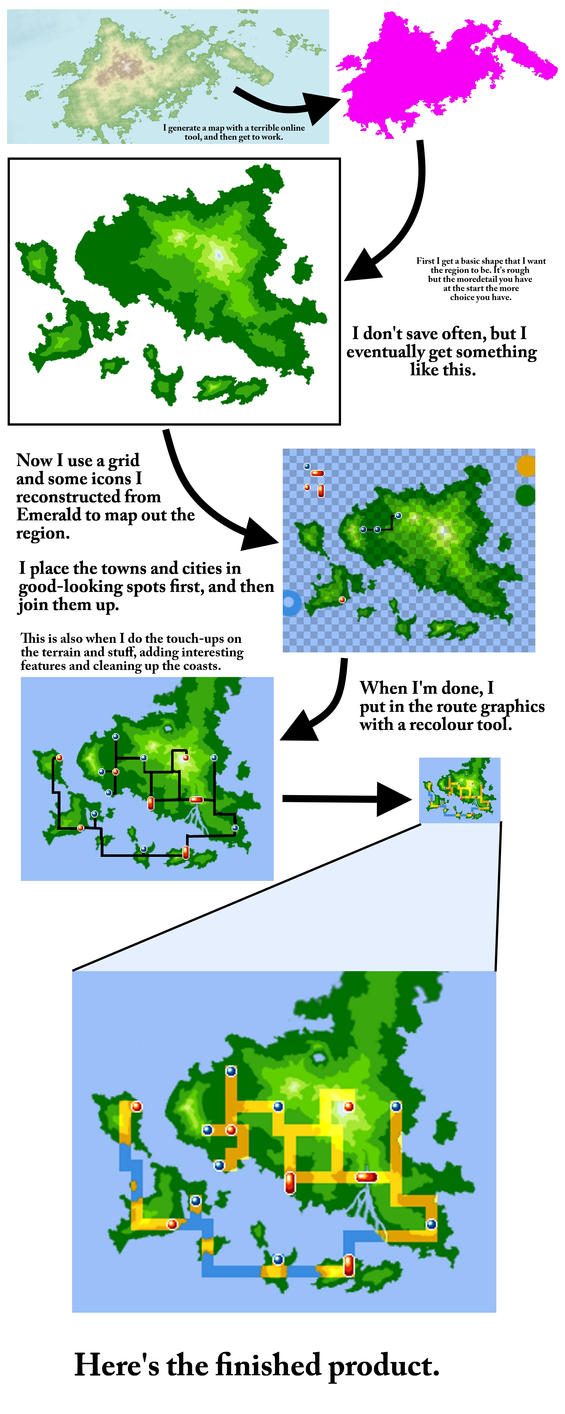
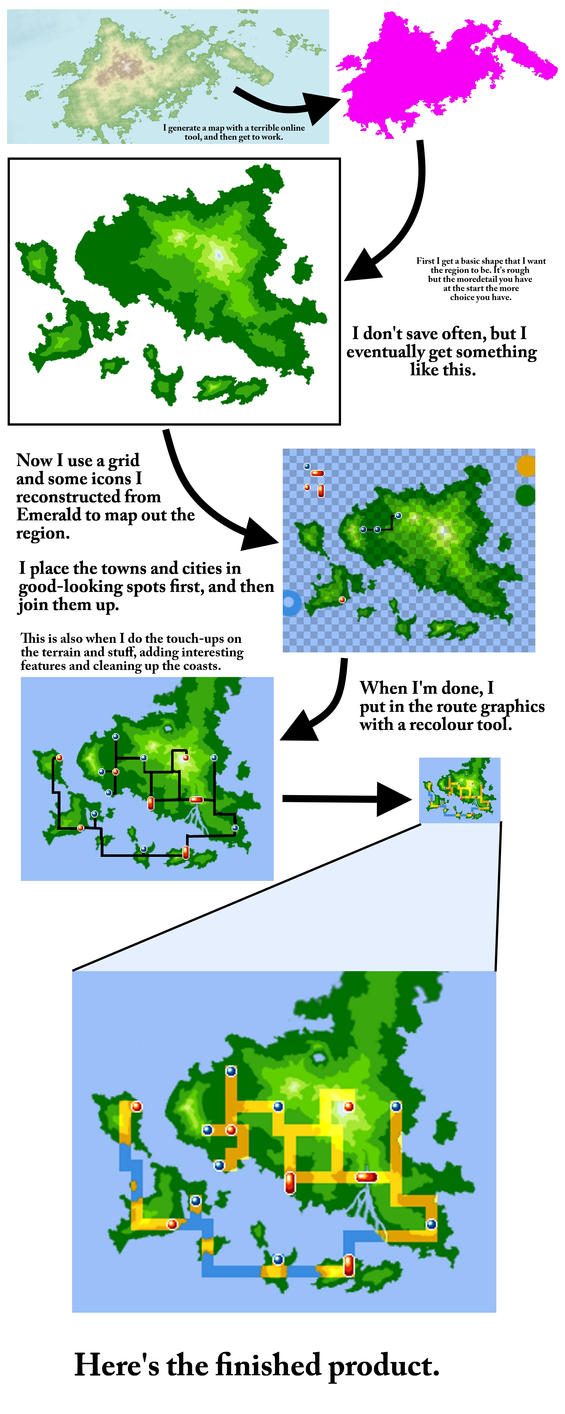
Oh, and in case anyone cares about the terrain maps themselves, this is how I make them:

Tell me what you think!
I wanted to share with you guys what I've been doing as a side project while working on Pokemon Shining Waters.
I know that someone else on the forum is making maps like this (I'd like to mention them but I can't find the thread any more) but mine are different- they're interactive!
I use CSS and jQuery web code to make maps that have features such as route highlighting, labelled cities, and click-for-detail features so far. I plan to add more, such as animations and a secret location reveal button, but right now I'm happy with what I've got.
Let me show you what I'm talking about:

This is the most advanced one I have so far.
There's also this one, which is actually the first one I made but haven't made quite as functional as the other one yet. It's for my own in-panning game, Amber Version / Obsidian Version.
 c<---(Click for interactive!)
c<---(Click for interactive!)Now, my code is awful. Like, shockingly bad. It's horrifying to look at. But I like the functionality here, and I'd like to learn to code it easier so that I can make more of them. In the meantime, I'll keep this post updated on my advances in making these!
Oh, and in case anyone cares about the terrain maps themselves, this is how I make them:
Spoiler:

Tell me what you think!

